
What is TypeScript & How to Use it?
TypeScript is a statically typed superset of JavaScript, enhancing code reliability and maintainability. Explore its features, and applications in web...

TypeScript is a statically typed superset of JavaScript, enhancing code reliability and maintainability. Explore its features, and applications in web...
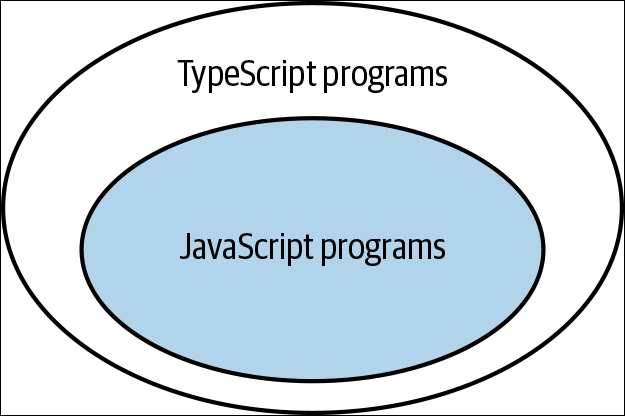
TypeScript is a statically typed superset of JavaScript that compiles to plain JavaScript.
In other words, it’s JavaScript that scales.
Typescript is one of the most popular technologies, and its usage constantly increases. The usage share increased from 52% in 2018 to 78% in 2020.
In this blog, we will discuss what is TypeScript & its origins, what TypeScript is used for, and what components of TypeScript are.
Let’s get started.
TypeScript is a superset of JavaScript, meaning that any code you write in JavaScript will run without modification in TypeScript. TypeScript code has modules, functions, variables, comments, and expressions like any other serious programming language. The TypeScript compiler will take the code that has been written in TypeScript and turn it into standard JavaScript. This must be done to perform the TypeScript code in the browser. TypeScript projects are saved with a .ts extension instead of a JavaScript’s .js extension.
Web browsers cannot read TypeScript. They are fluent in JavaScript. So, the TypeScript code must be compiled into JavaScript, and the TypeScript compiler is required for this.
The following npm command will install TypeScript worldwide. Since it has been installed globally, the tsc command can be used from any terminal.
“npm install -g typescript”
After setting up TypeScript, include the following in an index.ts file:
let message:string = "Hello, World!"
function greeting () {
console.log(message);
}
greeting()The above code displays a variable named message and generates a function that describes the value to the console. To perform this code, it must be compiled into JavaScript.
Perform the command given below :
tsc index.ts
You will notice that the compiler generates an index.js file containing the code that has been compiled.
The TypeScript compiler is versatile, letting you change settings like the version of JavaScript to compile.
Compiler settings can be set by creating a tsconfig.json file or passing them with the CLI command. The TSConfig Reference page in the docs details the many settings that can be adjusted.
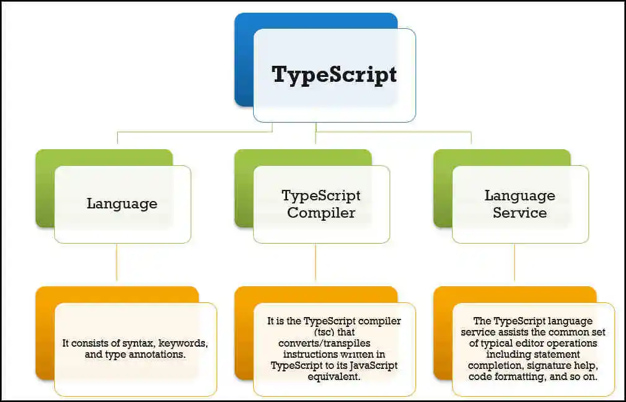
TypeScript extends JavaScript with new features and syntax, including a new type syntax. It can help you write more stable and easier-to-maintain code by blocking errors before they reach the browser. There are three key parts of TypeScript: the language itself, the compiler, and the language services.
The following are TypeScript’s components, which are the foundation for an established language.
The TypeScript language includes syntax, keywords, and type annotations, which are stored here. It specifies the format for TypeScript files (.ts) and the types that can be annotated. TypeScript is compatible with most advanced JavaScript features, including classes, modules, arrow functions, and decorators.
TypeScript Compiler is accountable for converting TypeScript code to its JavaScript equivalent. In addition, it parses and checks the type of your code. The compiler can be adjusted with a tsconfig.json file after being installed with npm. The tsc command can be used to compile your code. Additionally, the compiler can generate declaration files with the extension.d.ts that describe the types of your JavaScript code or libraries.
TypeScript Language services offer data that assist editors and other tools in providing enhanced assistance capabilities, such as IntelliSense and automated refactoring. It offers an additional layer over the core compiler pipeline that supports standard editor actions such as code formatting, outlining, coloring, statement completion, signature help, etc.
TypeScript provides static typing to JavaScript, which enables errors to be detected at compile time rather than run time. TypeScript provides features such as interfaces, classes, and modules, making developing and maintaining complex code easier over time.
It also includes great tools support, including editors like Visual Studio Code that give code completion and error highlighting.
TypeScript can be especially advantageous for large-scale projects with complex and error-prone code. TypeScript can aid in reducing development time and enhancing code quality by identifying problems early and enhancing tool support. TypeScript is a useful addition to the JavaScript environment, offering developers a strong tool for creating more robust and maintainable programs.
JavaScript is becoming increasingly popular as a server-side programming language since the advent of Node.Js. The increasing complexity of maintaining and reusing JavaScript code makes its use increasingly challenging for developers. It is widely agreed that JavaScript’s lack of rigorous type checking, object orientation, and compile-time error checks prevents it from maturing into a full-fledged server-side programming language.
TypeScript is a superset of JavaScript and aims to improve the language’s strengths in the areas where JavaScript falls short, making it more suitable for large-scale applications.
Typescript simplifies the process of standardizing the project, facilitates the detection of logical problems in real-time, and inspires greater trust in the software.

TypeScript was developed to facilitate error checking. TypeScript compiles the code and returns a compilation error if syntax issues exist. Errors can therefore be handled and resolved at compile time instead of runtime in TypeScript.
An optional static typing and type inference system for deducing undeclared variables comes with the TypeScript language services. Because TypeScript effectively eliminates type errors during compilation by adding type support to JavaScript, it is increasingly popular.
TypeScript’s excellent and improved IDE support makes developing with TypeScript a pleasure. Mistakes that may occur while programming can be found much more quickly. The IDE will display a red line whenever there is a compilation error. Another useful feature is inline help for libraries, which may be accessed via the code completion tool.

TypeScript extends JavaScript to provide developers with high-end resources on any scale. TypeScript has a lower learning curve and higher productivity than its rivals in the market.
TypeScript’s simplicity is one of its greatest strengths. If you have some background in JavaScript, transitioning to TypeScript will be a breeze. This is because before any TypeScript code can be performed, it must first be transformed into its equivalent in JavaScript.
TypeScript code can be converted to JavaScript and performed anywhere JavaScript is supported. Users can be assured that TypeScript will function properly across all platforms, browsers, and devices that support JavaScript. This is a major difference from many of TypeScript’s rivals, such as requiring a special virtual machine (VM) or runtime environment.
TypeScript aims to boost developer productivity by reducing errors, simplifying problem-solving, and providing more capable tools. TSC is useful for programmers since it may be used in the background to facilitate compilation and IDE integration.
No language is perfect, and TypeScript is no exception. Developers attuned to JavaScript may initially believe it is far more restricted and involves more code. TypeScript might be challenging to comprehend when it comes to complex use cases such as generics. Nonetheless, this should not discourage you. Please test it out, and let us know what you think!
Installing TypeScript via npm and then configuring the compiler parameters via a tsconfig.json file are the first steps in getting started with the language. After that, you may use the tsc command to compile your.ts files containing TypeScript code into JavaScript. TypeScript provides better productivity and efficiency for JavaScript-integrated development environments (IDEs). TypeScript is compatible with various libraries and frameworks, including React, Node.js, and Webpack.
TypeScript makes JavaScript code more robust and easier to maintain by providing a syntax for types and other features. TypeScript improves tooling and efficiency by catching mistakes before they reach the browser. TypeScript is compatible with many different frameworks and tools, including those written in JavaScript.
TypeScript is an OOP language that provides additional functionality and syntax for JavaScript. OOP language is made possible by TypeScript’s support for classes, interfaces, inheritance, and modifiers.
Disclaimers: Opinions expressed in this publication are those of the author(s). They do not necessarily purport to reflect the opinions or views of Shardeum Foundation.
About the Author: Anuska is an independent freelance writer freshly exploring web3 and blockchain space. Her articles blend personal exploration with established editorial methods, and she’d love to hear your thoughts in the comments!
Layer 1 Blockchain | Best Crypto Youtube Channels | What is Blockchain | Best Crypto Faucets | What is GameFi | 51% Attack | RPC Node | Crypto Hacks | What is Hashrate | Top Crypto Influencers | Best P2P Crypto Exchanges | Bitcoin Layer 2 | Throughput Vs Bandwidth | Best NFT Artists | What Is Tokenomics | Blockchain Architecture | What Is Helium Crypto | Best NFT Land Projects | Web3 Programming Languages | Ethereum Account Abstraction | Ordinals NFTs | DAO Guide | What are Cryptopunks | Advantages and Disadvantages of Decentralization | Peer to Peer Transaction