
NodeGUI – What is it?
NodeGUI is an open-source library for building cross-platform, native desktop applications with JavaScript and CSS-like styling. Know more about what is...

NodeGUI is an open-source library for building cross-platform, native desktop applications with JavaScript and CSS-like styling. Know more about what is...
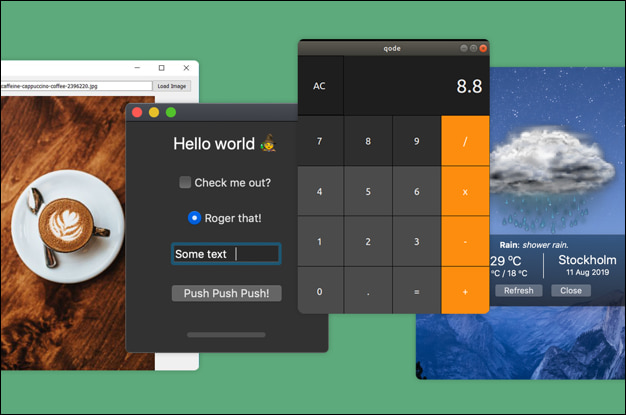
NodeGUI is a powerful tool that lets developers use JavaScript or TypeScript to build desktop apps that work on different platforms. It uses the Qt framework to provide native tools and styles. This combines the freedom of web creation with the features of native desktop applications.
With NodeGUI, developers can write apps just once and then run them on Windows, macOS, and Linux, among others. It can be styled with CSS, letting writers change their apps’ appearance. NodeGUI also has full support for the Node.js API, which allows it to work with a wide range of Node.js tools. NodeGUI is a reliable way to make current and efficient desktop apps with its many features and ease of use. Let’s dig in a little more.

NodeGUI is a robust framework that facilitates the creation of desktop applications across multiple platforms using JavaScript or TypeScript developers. The software relies on the Qt framework, which offers a repertoire of indigenous widgets and layouts that facilitate the development of user interfaces. NodeGUI employs web-based technologies like HTML, CSS, and JavaScript/TypeScript to create desktop applications compatible with multiple operating systems, including Windows, macOS, and Linux.
The platform provides a diverse array of inherent widgets, enabling software developers to design user interfaces that are both engaging and aesthetically pleasing. NodeGUI enables developers to leverage the adaptability of web development alongside the functionalities of native desktop applications.
NodeGUI is the graphical user interface (GUI) development in Node.js, a JavaScript runtime environment. NodeGUI frameworks like Electron or NW.js allow developers to create desktop applications using web technologies like HTML, CSS, and JavaScript. These frameworks leverage the power of Node.js to create a bridge between web technologies and the underlying operating system.
They provide APIs to create windows, handle user events, and interact with the file system. The application’s GUI is essentially rendered using web technologies, and the backend functionality is implemented using Node.js. This combination enables developers to build cross-platform desktop applications with familiar web development tools.

Some NodeGUI features adding to the pros of NodeGUI are:
NodeGUI is made to work on different platforms, which means it can run on Windows, macOS, and Linux, among others. This means that writers only have to write an app once and can use it on multiple systems without making many changes. Using the Qt framework, NodeGUI ensures that apps look and act the same on different operating systems. This makes the user experience smooth.
With NodeGUI, writers can use CSS to style their apps. With this well-known style language, it’s easy to change how UI elements like buttons, labels, and groups look. Developers can set up CSS rules for specific tools or the whole application. This lets them make user experiences that look good and are easy to use. Also, NodeGUI allows pseudo-selectors, inheritance, and sliding styles, which give it robust styling options similar to web development.
NodeGUI supports the Node.js API in full so that developers can use the vast environment of Node.js packages and plugins in their desktop apps. This makes connecting to standard tools and frameworks easy and adds networking, file management, database access, and more features. Developers can use the large Node.js community and its many tools to improve the usefulness and features of their NodeGUI applications. This gives them a lot of options for making powerful desktop apps.
NodeGUI has good support for dev tools, making it easier for developers to debug and fix app problems. It has a built-in dev tools viewer that lets developers look at and change an application’s DOM structure, styles, and properties. This lets them figure out how the app is laid out, find and fix problems, and fine-tune the user interface. The dev tools support in NodeGUI allows developers to debug similarly to web development. This makes development faster and ensures the applications are high-quality and stable.
NodeGUI uses little CPU and memory so that resources are used effectively. Using the Qt framework, known for optimizing speed, NodeGUI apps can give users a fast and responsive experience without using too many resources. This means that NodeGUI can make small and fast desktop apps.
NodeGUI’s low CPU and memory footprints also help laptop batteries last longer and keep systems with limited resources from using too many resources. Because of this, it is a good choice for making fast PC apps that use few resources.
NodeGUI is utilized by developers who aim to create desktop applications using web technologies. It is particularly useful for those familiar with JavaScript, HTML, and CSS, as it allows them to leverage their existing skills to build cross-platform desktop applications. Developers from various backgrounds, such as web developers, software engineers, and hobbyists, can benefit from NodeGUI.
It provides a flexible and efficient way to create visually appealing, feature-rich desktop applications running on different operating systems. With frameworks like Electron and NW.js, NodeGUI has gained popularity among developers seeking to extend their web applications to the desktop environment.

NodeGUI offers several advantages for building desktop applications:
NodeGUI is a flexible and powerful tool for making JavaScript or TypeScript desktop apps that work on different platforms. It can run on many different operating systems because it is cross-platform and supports CSS, making it easy to style and customize. Complete support for the Node.js API also opens up a massive community of tools and plugins developers can use to improve their apps. Overall, NodeGUI makes it easy for developers to make high-performance desktop apps because it works well with dev tools and uses little CPU and memory!
We hope this post satisfies your questions regarding the NodeGUI features and the pros of NodeGUI!
Both NodeGUI and Electron are tools for making desktop apps using web technologies. However, there are fundamental distinctions between the two. NodeGUI is based on the Qt framework and comes with native widgets. This makes apps lighter and more efficient. Electron, on the other hand, uses Chromium and Node.js. This means that apps made with Electron are usually more prominent and use more resources. Also, NodeGUI integrates better with Node.js, so devs can use the whole Node.js API. Electron, on the other hand, has a different process model for the UI and the server, which can make things more complicated.
Node.js is a software system that lets writers run JavaScript on the server. It has an I/O model driven by events and doesn’t block, making it a good choice for building scalable and fast network apps. Most of the time, Node.js is used to create web servers, APIs, real-time apps, platforms, and command-line tools. It has a lot of tools and plugins that make it easier to work with files, networking, access databases, and more. Node.js is a prevalent choice for building server-side apps because it can manage multiple links simultaneously and large amounts of traffic.
Node.js doesn’t come with a GUI (Graphical User Interface) because its primary purpose is to run JavaScript on the computer. But tools and libraries like NodeGUI and Electron allow developers to make GUI-based apps with Node.js. To make PC apps with graphical user interfaces, these platforms mix JavaScript or TypeScript with native or web-based technologies. For example, NodeGUI uses the Qt framework and offers native tools for developing user interfaces. Conversely, electron uses web tools like Chromium and Node.js to make cross-platform desktop apps. With these tools, writers can use Node.js as the base for desktop apps with GUI.
Remix IDE | Solidity Interfaces | 51% Attack | Decentralized Banking on Shardeum | Layer 1 Crypto Projects | Polling Cycles | Solus and their Vision for Derivatives Trading | Ordinals NFTs | How To Run A Validator Node On Sphinx | Build and Deploy an ERC20 Vault on Shardeum | Layer 1 Blockchain | Github Vs Gitlab | Hardhat | Finality in Blockchain | Shardex | Crypto Hacks | Bitcoin Layer 2 | What is Intrinsic Value | Physical Layer in OSI Model | Advantages and Disadvantages of Decentralization | What is Asset Tokenization | CBDC Efforts Worldwide | Best Youtube Channels for Web3 Developers | Shardeum and Bitget | Peer to Peer Transaction